When i first started blogging , i knew nothing about web designing, blogs etc,.i was a complete noob and it was harder for me to know how to add a custom template – even harder to know how to edit them.So let me show how you can add a new template to your blogger blog.
STEP 1 :
DOWNLOAD THE XHTML FILE
There are so many websites offering nice looking ,well organized blogger templates .just google them and you will get a huge list.select carefully which one to choose.
I recommend you visit these pages and see if you like them:
http://mashable.com/2007/09/13/blogger-templates/
http://mashable.com/2008/05/17/70-plus-new-and-beautiful-blogger-templates/
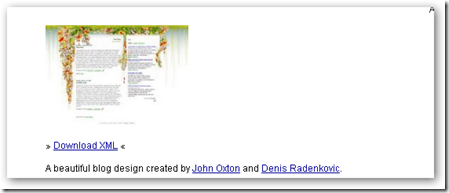
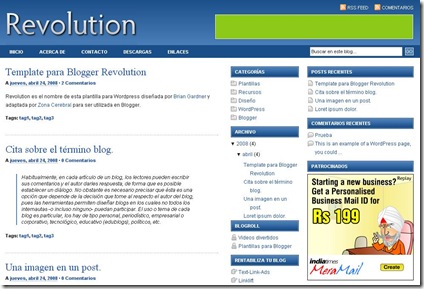
After you choose which theme you need , download the xhtml file .for example this is what i have selected :
http://blogger-templates.blogspot.com/2007/04/colibri.html
You could see a link stating “ download xml “ .click there and download the file.

STEP 2:
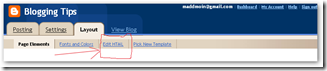
now login to blogger –>layout->edit html
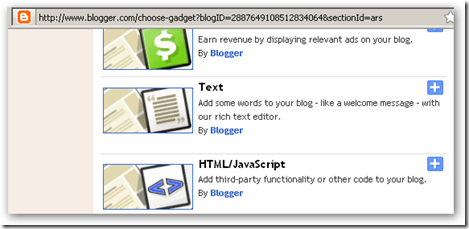
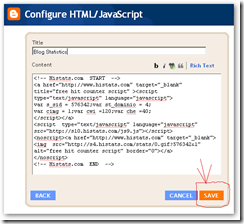
click on the browse button at that webpage and select the xml file you had downloaded [ in this case the xml file is named “colibri”.after selecting it click on the upload button.

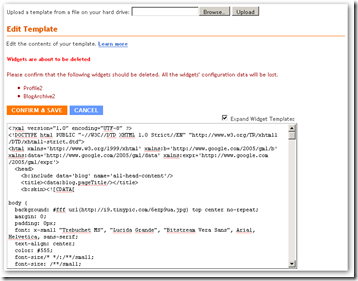
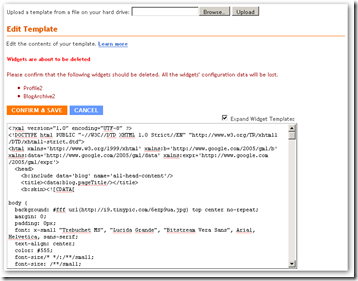
After you click on the upload button , you will get a message as shown below :

click on “confirm and save” .
Your new blogger template/theme is now ready.Generally instructions are provided on the website from where you downloaded the theme file on how to customize the template.so make sure you see it.
NOTE:always make sure you backup your template before editing it .To backup you may either copy paste the xhtml file [ the contents within the small window when you visit the “edit html” page] in to a notepad text file or you also have an option in the same page stating “Download Full Template” [ just below “Backup/Restore Template ] .so now you know how to add a custom template to a blogger blog.cheers pals .
















 .
.